B2C-APP DESIGN
What's next in ux & ui
toolbox
Employer
My Role
When
Live Site
domain linkabout redesign-dell
The visual design of the website enhances its appearance and makes it more appealing to the user. Designers are responsible for strategically implementing UI elements such as images, fonts, colors, text, and multimedia. First impressions are key in design these days, and this part is all about appearance. Dell is an example of how I demonstrate my UI design skills.

solutions
Refine the UX
Redesign the sequence of UX flow. For example, put the product category in the same position as the search box, so users can see the product type they are looking for at the first time, or carry out the targeted search, which can save time and make the vision clearer.
Body
- Distinguish between the primary and secondary, remove unnecessary content.
- Increase content spacing and optimize spatial distribution
- Increase the font size of relevant information, such as the title of each section,
so that visitors can see it at a glance

ABOUT GOOGLE CRIME
Security is an important issue that everyone is very concerned about. It can be judged by analyzing the surrounding area’s crime rate to evaluate the level of security for a community. Google Maps is the
wayfinding software with the largest market share at present. This project is a rumination on the possibility of Google Maps, adding an area crime rate function to their App. It would be helpful for people to have a clear understanding of the safety of their destination to improve the safety of their daily lives.

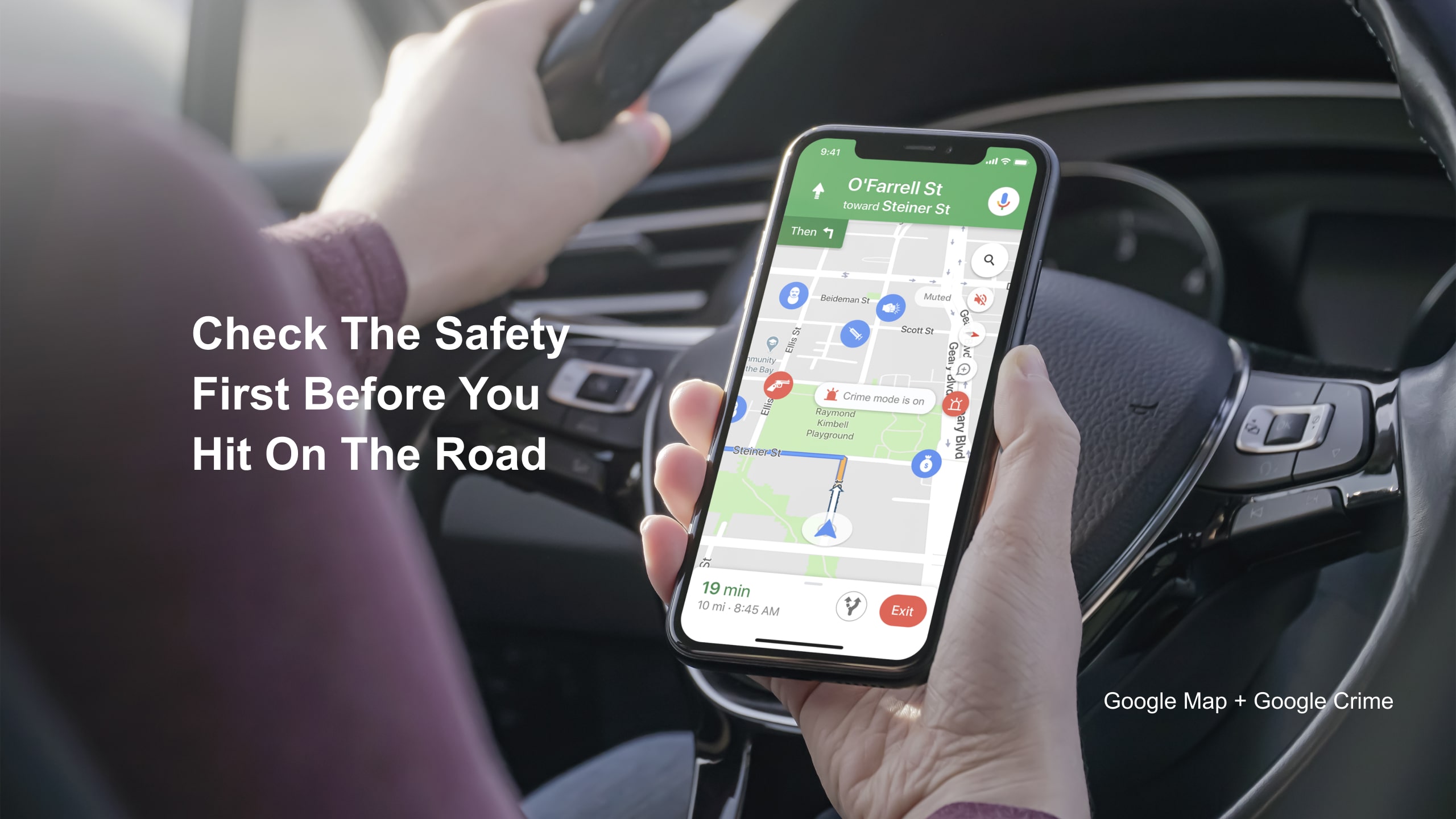
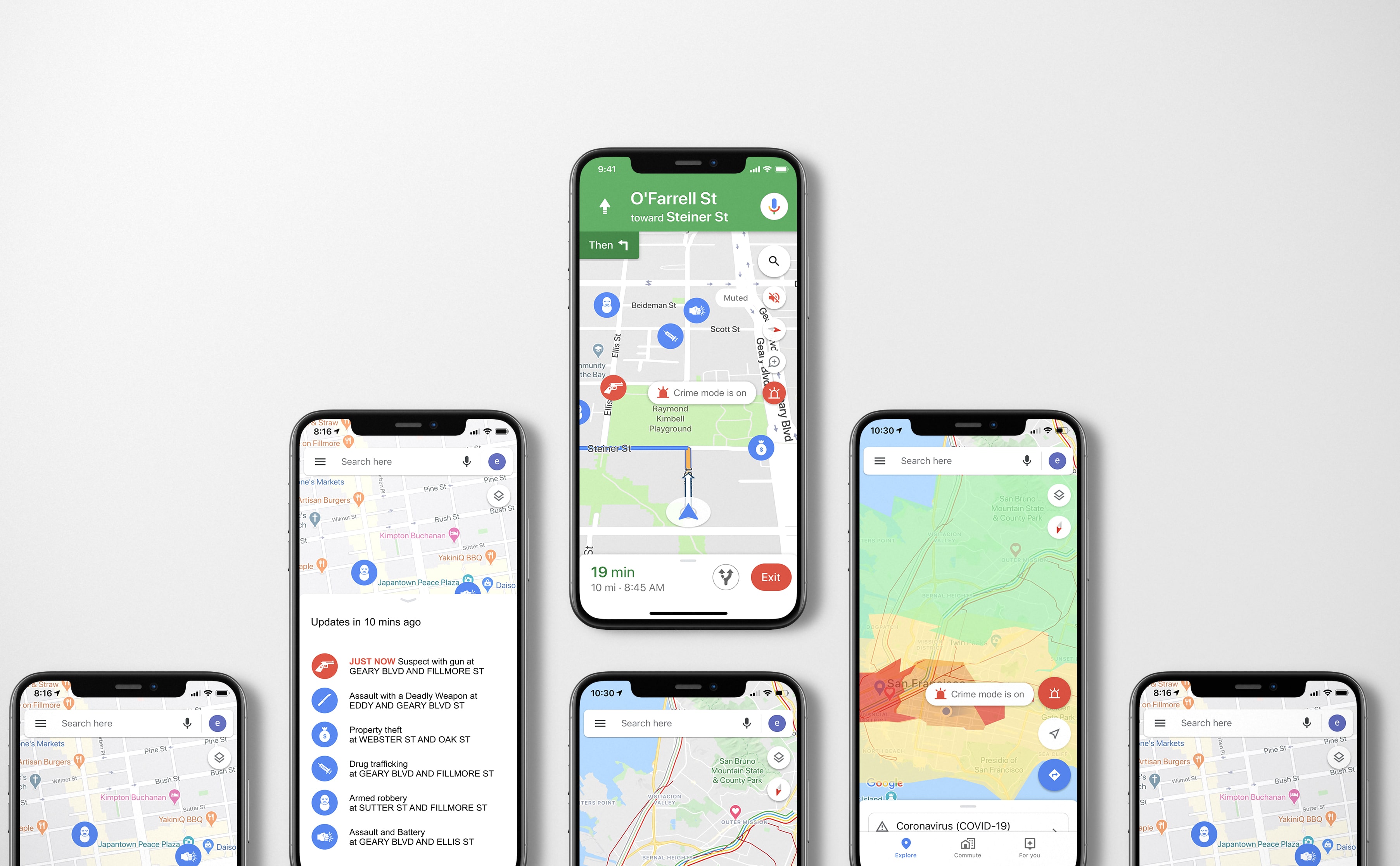
CONCEPT ONE
While on the navigation mode, simply touch the crime icon to activate “Google crime” to view the current security level in real-time.
CONCEPT two
When you look at the remote view, you will see that different color blocks show the area’s safety. Such as the green for safety, the red for the dangerous area, and the orange for relative danger.
CONCEPT THREE
By clicking on the crime icon, you can observe the criminal activities around the home address.
CONCEPT FOUR
You can find more details by clicking the crime icon, such as when it happened and the specific street